Codeshare
CodeShare is a web-based real-time code sharing tool. It empowers developers to collaborate remotely during hackathons, contests or for a project. It can also be potentially used in mentorship programs to live share code. The tool also compiles and runs code.
Team members:
- Rohit M P
- Shanthanu S Rai
- Ameya N Deshpande
- Harshvardhan R
- Vaibhav Puri
Objectives:
Following were the objectives:
- Compare Codemiror vs Monaco and integrate either of them.
- To create a server-based system using Websockets (Channel).
- Display the users and their respective cursors on the editor.
- Implement CRDT functions to handle consistency amongst users.
- Create different sessions (Rooms) on the Channel.
- Maintain a database for recording all the changes in the editor.
- Send the latest code to newly joined user and delete database contents after last user leaves.
- Provide code compilation and execution for different languages.
Methodology
Codeshare is a “real-time” code sharing tool i.e. all the changes made in one editor are applied immediately to other editors on the same session. The project is based on a Central Relay Server which manages the connection between all the users of a session and maintains a database to store the operations performed by them.
While trying to achieve real-time collaboration, we do not make use of blocking statements or try to serialize the opertions by different users (For example, insert character, delete charater, insert newline, etc.). We try and handle all the possible operations in such a way that the following properties hold:
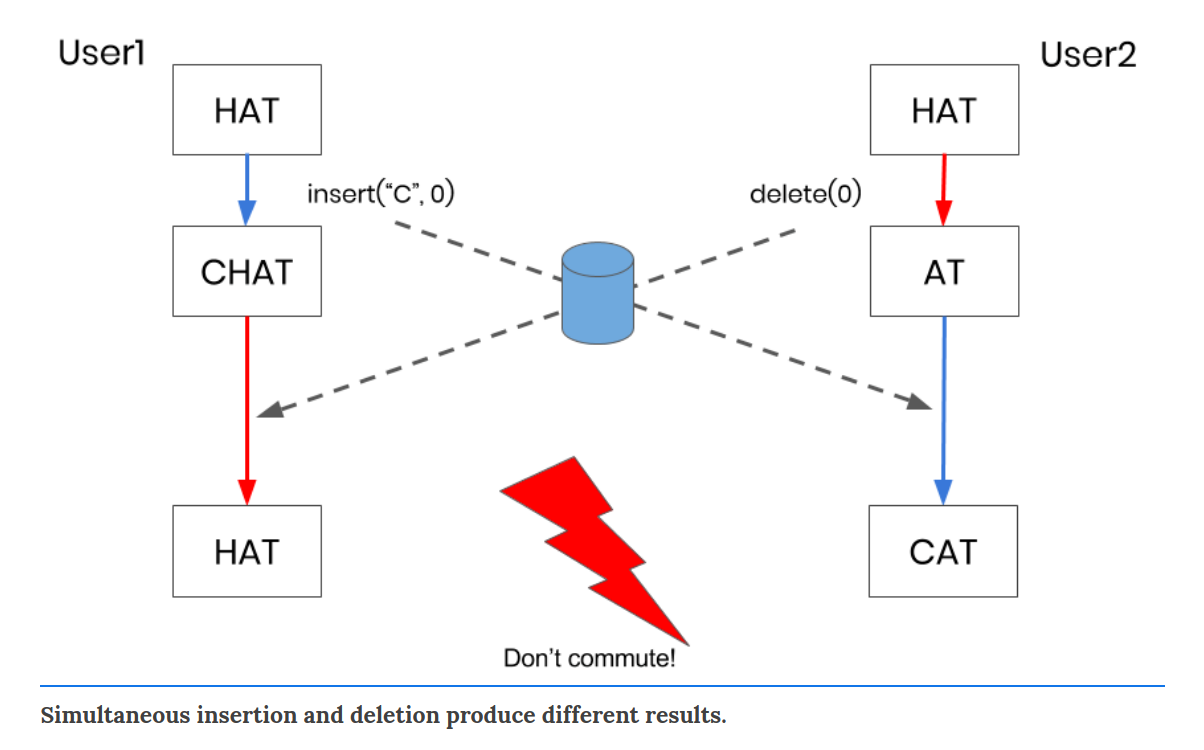
- Commutativity: Concurrent Insert and Delete operations must converge to the same result regardless of the order in which they are applied.
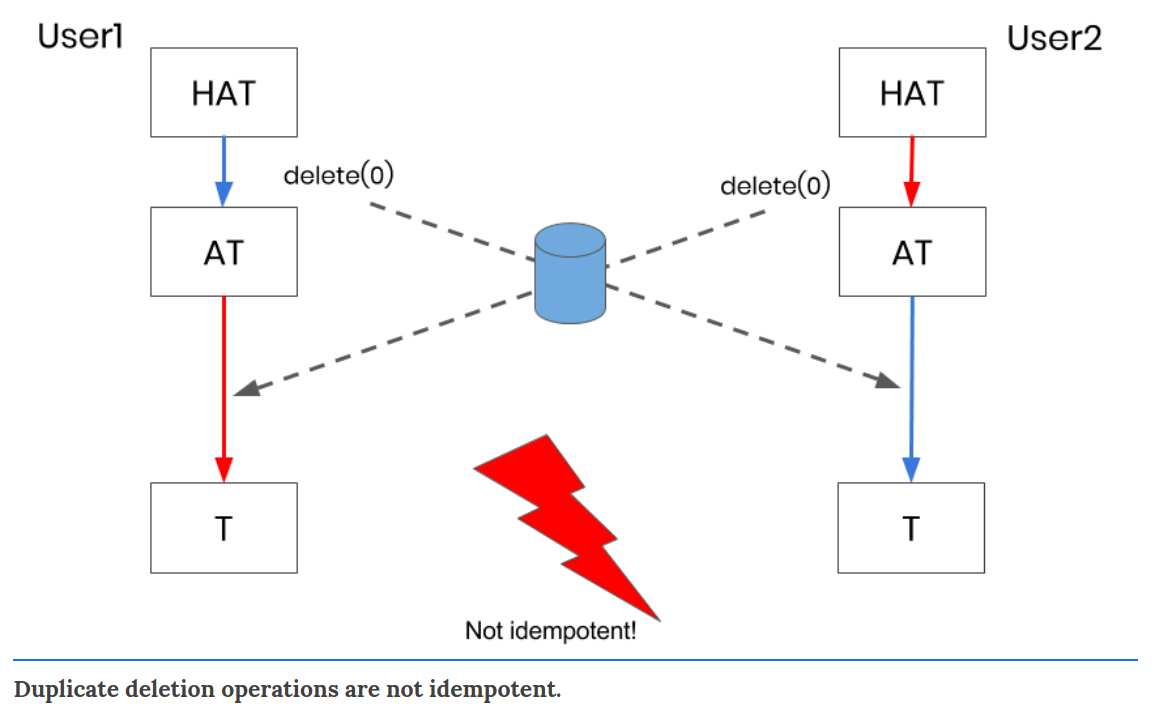
- Idempotency: Repeated delete operations produce the same result.
Here, is an example why we must take care of these properties:
 Source: https://conclave-team.github.io/conclave-site/
Source: https://conclave-team.github.io/conclave-site/
 Source: https://conclave-team.github.io/conclave-site/
Source: https://conclave-team.github.io/conclave-site/
To take care of the above two properties, we decided on maintaining a data structure on each client’s side, namely Conflict-Free Replicated Data Type (CRDT). Following points explain the essence of CRDT:
- Globally Unique Charaters: Every character in the editor is treated as unique.
- Globally Ordered Characters: All the characters indices must be ordered. This is mainly achieved using fractional indices. For example, let’s say the editor contains a word “CAT” with ‘C’ as index 1, ‘A’ as index 2 and ‘T’ as index 3. We want to insert a charater ‘H’ between ‘C’ and ‘A’, then we give ‘H’ as an index of 1.5. This leads us to “CHAT”. Fractional indices are implemented as a list of numbers. For example, above we have [1], [1, 5], [2] and [3].
In general, every character is represented as a pair of the ASCII character and a list of identifiers where each identifier consists of a decimal number and a site ID. A site ID is unique number associated with a client. For example, say there are two users (# and $) and they perform the operation in the following order:
- User # types ‘C’.
- User # types ‘A’ in front of ‘C’.
- User $ types ‘T’ in front of ‘A’.
- User $ inserts ‘H’ between ‘C’ and ‘A’.
Then, following is the representation in CRDT:
[‘C’, [[1, #]]]
[‘H’, [[1, #], [5, $]]]
[‘A’, [[2, #]]]
[‘T’, [[3, $]]]
Note: Instead of site ID, the user symbol is used above.
At a high-level, it can be interpreted as:
C - 1
H - 1.5
A - 2
T - 3
i.e. ‘C’ has index 1, ‘H’ has index 1.5, ‘A’ has index 2 and ‘T’ has index 3.
Using a data structure like this will consume more space for each client but will help us in maintaining Commutativity during insertion and deletion and Idempotency during deletions. For a character insertion, a new identifier list is generated, and for character deletion, the list is returned to the available pool.
Results:
Following is a demo of how Codeshare works:

Applications:
Following are the applications of Codeshare:
- Real-time collaboration with team.
- Online IDE supporting C, C++, Java, Python and Javascript.
- Ideal tool to demonstrate a code (during interviews and mentorship programmes).
References:
- https://elixir-lang.org/docs.html
- https://hexdocs.pm/phoenix/Phoenix.html
- https://github.com/dwyl/phoenix-chat-example
- https://conclave-team.github.io/conclave-site/
- http://digitalfreepen.com/2017/10/06/simple-real-time-collaborative-text-editor.html
- https://codemirror.net/
- https://microsoft.github.io/monaco-editor/